01. 자바스크립트란?
자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어
모던 자바스크립트는 ‘안전한’ 프로그래밍 언어
자바스크립트의 능력은 실행 환경에 상당한 영향을 받는다.
Node.js 환경에선 임의의 파일을 읽거나 쓰고, 네트워크 요청을 수행하는 함수를 지원
브라우저 환경에선 웹페이지 조작, 클라이언트와 서버의 상호작용에 관한 모든 일을 할 수 있다.
자바스크립트만의 강점
- HTML/CSS와 완전히 통합할 수 있음
- 간단한 일은 간단하게 처리할 수 있게 해줌
- 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
자바스크립트 기본
01. 인트로
Hello, world!
<script> 태그
<!DOCTYPE HTML>
<html>
<body>
<p>스크립트 전</p>
<script>
alert( 'Hello, world!' );
</script>
<p>스크립트 후</p>
</body>
</html>html 실행시키면
Hello world 라는 alert 기능이 실행되고 스크립트 전 스크립트 후 라는 문자가 화면상에 출력된다.
여기서 script의 속성에 대해서 알아보자면
모던 마크업 & 외부스크립트가 있다.
type 속성, language 속성이 오래된 코드에서 보이는 것을 알 수가 있다.
- type 속성 : <script type=...>
<script type="text/javascript"> 같은 형식으로 속성이붙은 스크립트가 종종있다.
근데 이제는 타입 명시가 필수가 아니다.
게다가 모던 HTML 표준에서는 이 속성의 의미가 바뀌었다.
이제 이 속성은 자바스크립트 모듈에 사용할 수 있다.
모듈은 심화 내용이니 나중에 심화내용 공부시에 다시 태그 걸어두겠다.
- language 속성 : <script language...>
이제는 JS가 기본언어라서 의미 퇴색된 상황 =>> 더는 사용할 이유 없음.
- 외부 스크립트
<script src="/path/to/script.js"></scipt>
여기에서 /path/to/script.js 는 사이트의 루트에서부터 파일이 위치한 절대 경로를 나타낸다.
같은 폴더 내에 있는 파일인"script.js"를 src="script.js"로 참조하는 것 처럼 말이다.
&
url도 사용 가능하다.
&
복수의 스크립트를 HTML에 삽입하고 싶다면 스크립트 태그를 여러 개 사용하면 된다.
src 내부 코드는 무시된다.

해결했다 계속 파일내에 alert.js 파일을 불러오지 못해서 자바스크립트가 실행이 안되었었는데,
static 파일에 JS 라는 파일을 임의로 만들어주고 거기에다가 JavaScript 파일을 넣은후
경로 설정을 해주니 실행이 되는것을 확인했다.
과제
alert 창 띄우기
<!DOCTYPE HTML>
<html>
<body>
<script>
alert( 'Hello, world!' );
</script>
</body>
</html>
외부 스크립트를 이용해 alert 창 띄우기
<!DOCTYPE HTML>
<html>
<head>
<script src="/static/JS/alert.js"></script>
</head>
<body>
<script>
alert( 'Hello, world!' );
</script>
</body>
</html>
Static 파일에 JS 파일을 만들어주고 거기다가 alert.js 파일을 넣어주었다.
alert("I'm JavaScript!");
let a = ('이젠 좀 출력되자');
console.log(a)
하도 안되어서 console.log 까지 찍어봤다;;
코드구조
문
문(statement)은 어떤 작업을 수행하는 문법 구조(syntax structure)와 명령어(command)를 의미
alert('Hello'); alert('World');
alert('Hello');
alert('World');
해당 코드가 둘다 Hello랑 World로 출력되지만.
가독성을 위해서는 후자인 줄을 바꿔서 작성해주는게 일반적이다.
세미콜론
줄바꿈이 있다면 세미콜론은 생략할 수 있다.
다만 오류가 나는 상황도 생긴다.
1.
alert("에러가 발생합니다.")
[1, 2].forEach(alert)2.
alert("제대로 동작합니다.");
[1, 2].forEach(alert)
이 둘중에 무엇이 오류날 것 같은가?
정답은 1번이다.
[ ... ] 대괄호 앞에는 세미콜론이 있다고 가정하지 않기 때문
따라서 1번은
alert("에러가 발생합니다.")[1, 2].forEach(alert)
이런식으로 컴퓨터가 인식한다.
이런 이유로 세미콜론은 생활화 하자.
주석
한 줄짜리 주석은 =>> //
두 줄짜리 주석은 =>>
*/ 글글글글 첫줄
글글글글 둘째줄
/*
alert, prompt, confirm을 이용한 상호작용
alert
alert("hello");
=>>
modal window 모달창 이 나타난다. 확인을 누르기 전까지는 어떠한 행동도 할 수 없다.

prompt
result = prompt(title, [default]);
프롬트는 두개의 인수를 받는다
title =>> 사용자에게 보여줄 문자열
default =>> 입력 필드의 초깃값(선택값) 여기서 default 가 대괄호 안에 있는건 매개변수가 아닌 선택값이라는 것을 의미.
let age = prompt('나이를 입력해주세요.', 100);
alert(`당신의 나이는 ${age}살 입니다.`); // 당신의 나이는 100살입니다.
해당 코드를 실행하면 =>> modal 창이 나타나고 input 해야하는 box가 보인다 거기다가 80을 치면

대괄호 안의 100이 출력되는 것이 아닌 (선택값이니까) 80이 출력되고

확인을 누르지 않고 취소를 누르게 된다면 =>> null 이 출력된다.

그리고 Internet Explorer에서는 항상 '기본값' 넣어줘라.
let test = prompt("Test", ''); // <-- IE 사용자를 위한 매개변수 처리IE 사용자를 비롯한 모든 사용자에게 깔끔한 프롬프트를 보여주려면 아래와 같이 두 번째 매개변수를 항상 전달해 줄 것을 권장
confirm
result = confirm(question);
confirm 함수는 매개변수로 받은 question과 확인 및 취소 버튼이 있는 모달 창을 보여준다.
사용자가 확인 버튼을 누르면 true, 그 이외의 경우는 false 반환.
예시
let isBoss = confirm("당신이 주인인가요?");
alert( isBoss ); // 확인 버튼을 눌렀다면 true가 출력됩니다.

확인 누르면 =>>

취소 누르면 =>>

과제
간단한 페이지 만들기
let test = prompt( "이름을 입력해 주세요."," ")
alert(test)
주석
좋지 않은 주석
좋은 코드엔 설명이 담긴 주석이 많아서는 안된다.
주석 자체만으로도 코드가 무슨 일을 하는지 쉽게 이해할 수 있어야 한다.
예를들어서 함수를 분리하는 방법(리팩토링)도 있다.
=>> 리팩토링 팁 : 함수 분리하기, 함수 만들기
분리하기 예시
function showPrimes(n) {
nextPrime:
for (let i = 2; i < n; i++) {
// i가 소수인지를 확인함
for (let j = 2; j < i; j++) {
if (i % j == 0) continue nextPrime;
}
alert(i);
}
}
function showPrimes(n) {
for (let i = 2; i < n; i++) {
if (!isPrime(i)) continue;
alert(i);
}
}
function isPrime(n) {
for (let i = 2; i < n; i++) {
if (n % i == 0) return false;
}
return true;
}
만들기 예시
// 위스키를 더해줌
for(let i = 0; i < 10; i++) {
let drop = getWhiskey();
smell(drop);
add(drop, glass);
}
// 주스를 더해줌
for(let t = 0; t < 3; t++) {
let tomato = getTomato();
examine(tomato);
let juice = press(tomato);
add(juice, glass);
}
// ...
addWhiskey(glass);
addJuice(glass);
function addWhiskey(container) {
for(let i = 0; i < 10; i++) {
let drop = getWhiskey();
//...
}
}
function addJuice(container) {
for(let t = 0; t < 3; t++) {
let tomato = getTomato();
//...
}
}
좋은 주석
예시
/**
* x를 n번 곱한 수를 반환함
*
* @param {number} x 거듭제곱할 숫자
* @param {number} n 곱할 횟수, 반드시 자연수여야 함
* @return {number} x의 n 거듭제곱을 반환함
*/
function pow(x, n) {
...
}
02. 자료와 변수
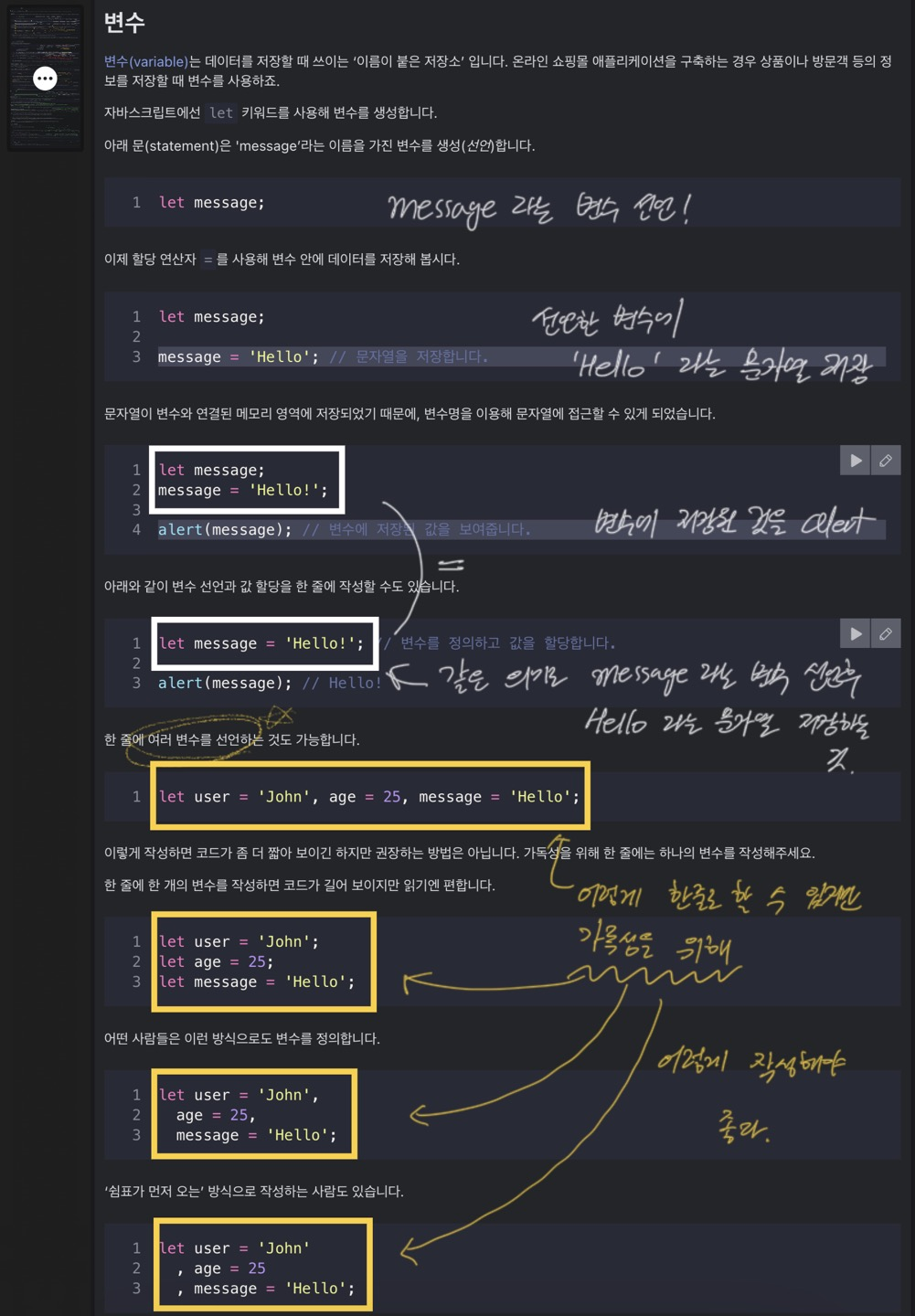
변수와 상수
let 변수 모던한 변수
var 변수 오래된 변수
const 상수 let과 비슷하지만 변수의 값을 변경할 수 없다.







03. "처리", "로직" -1
기본 연산자와 수학











비교 연산자






04. "처리", "로직" - 2
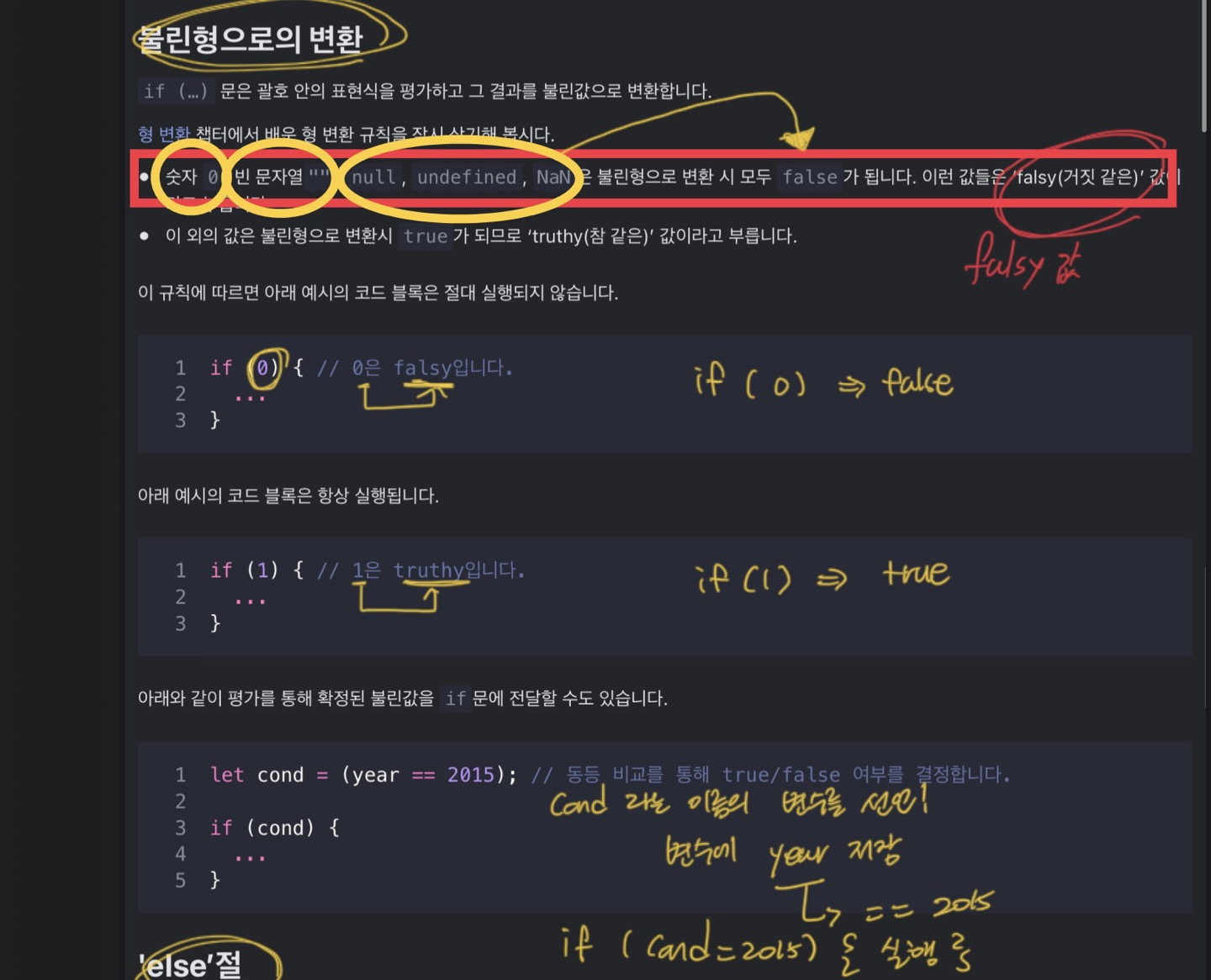
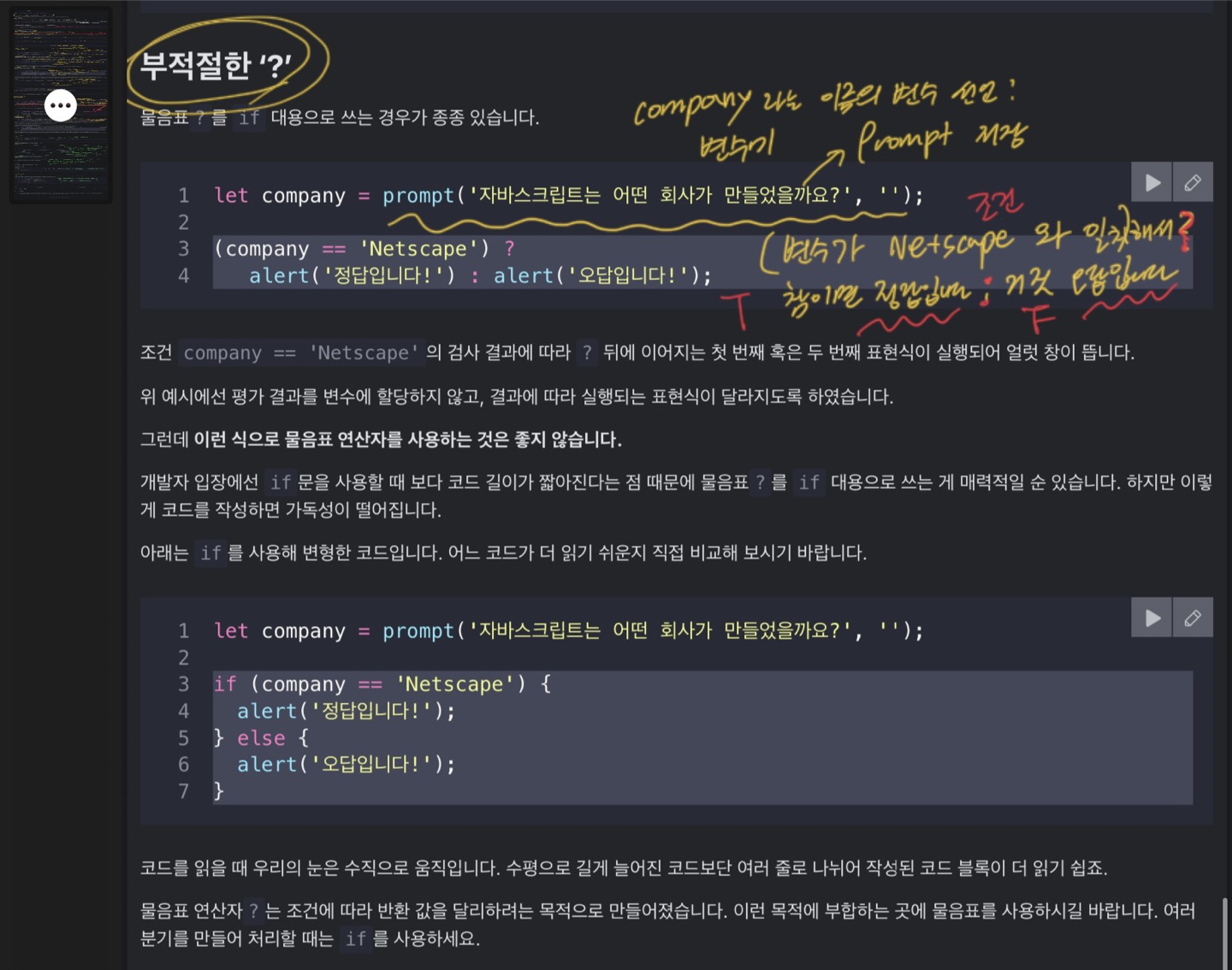
if와 '?'를 사용한 조건 처리








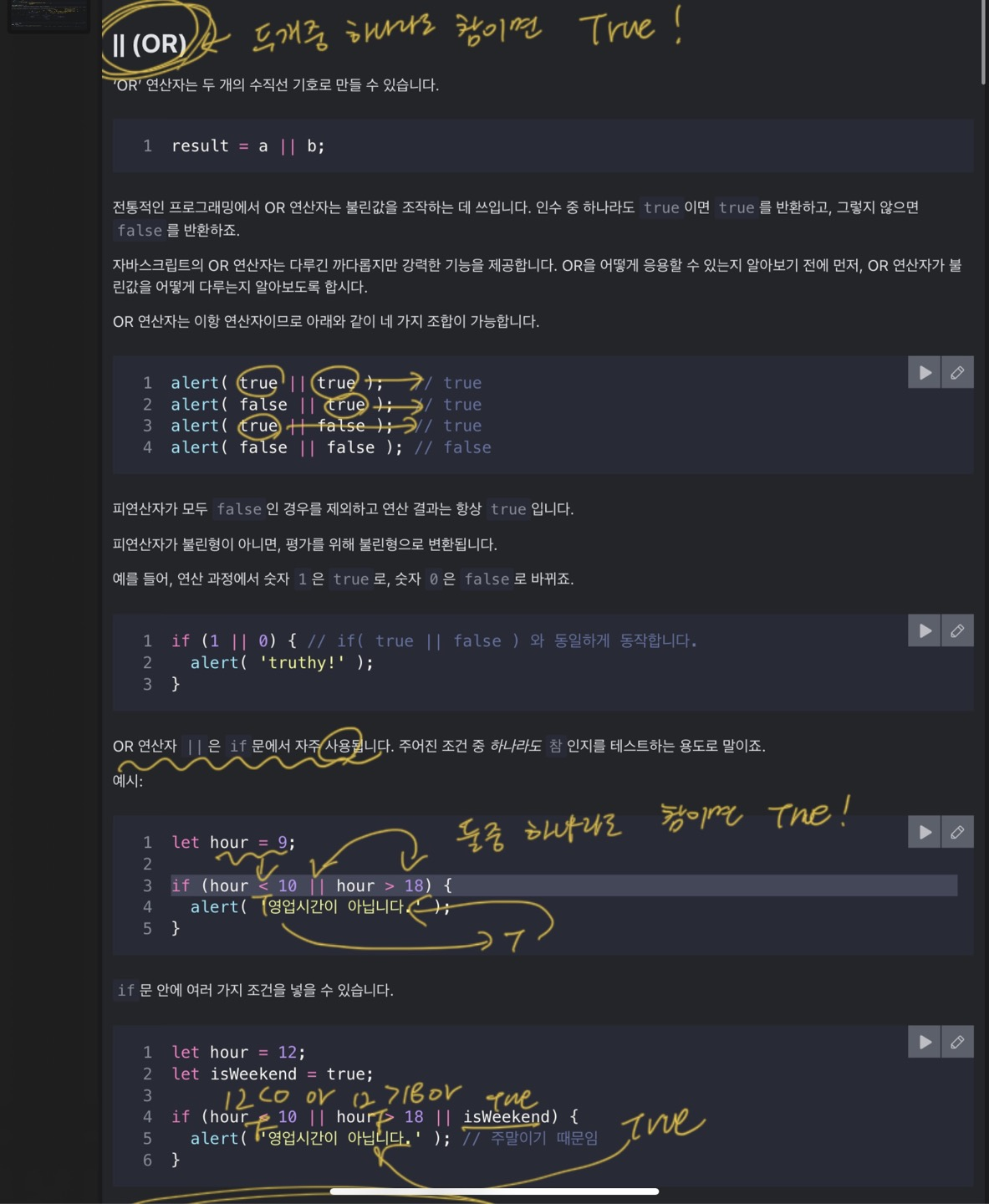
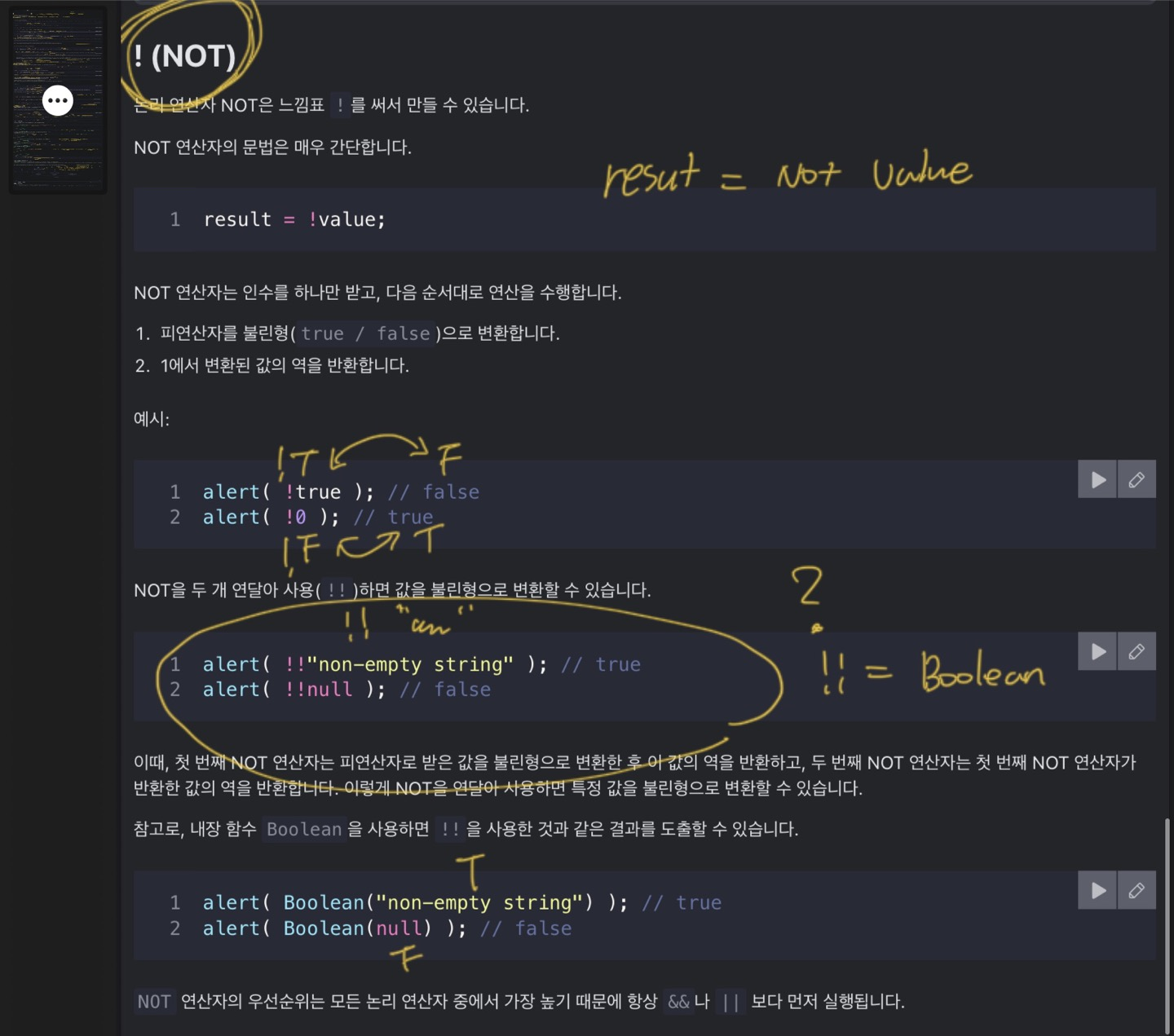
논리 연산자










switch문






05. "처리", "로직" - 3
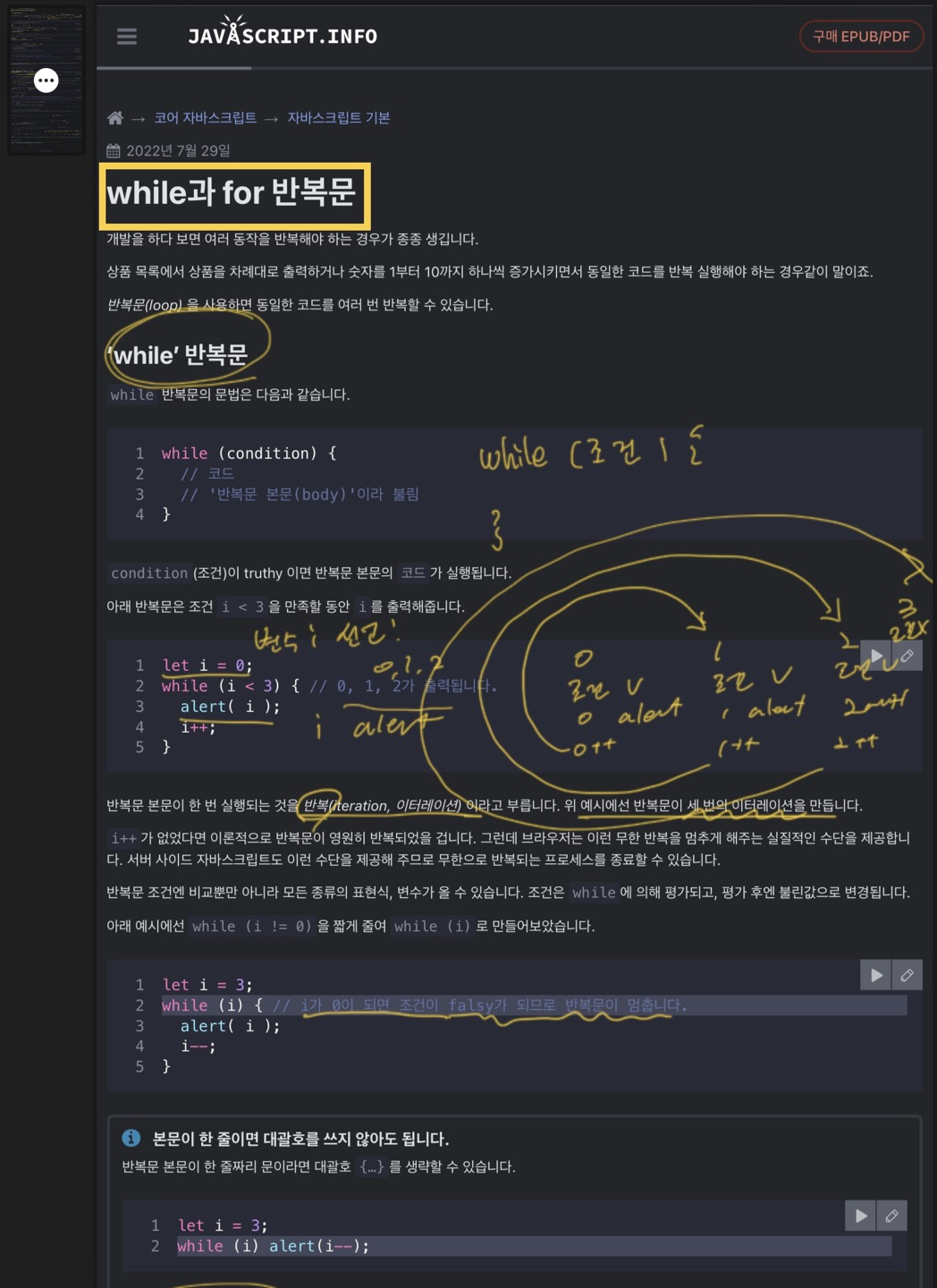
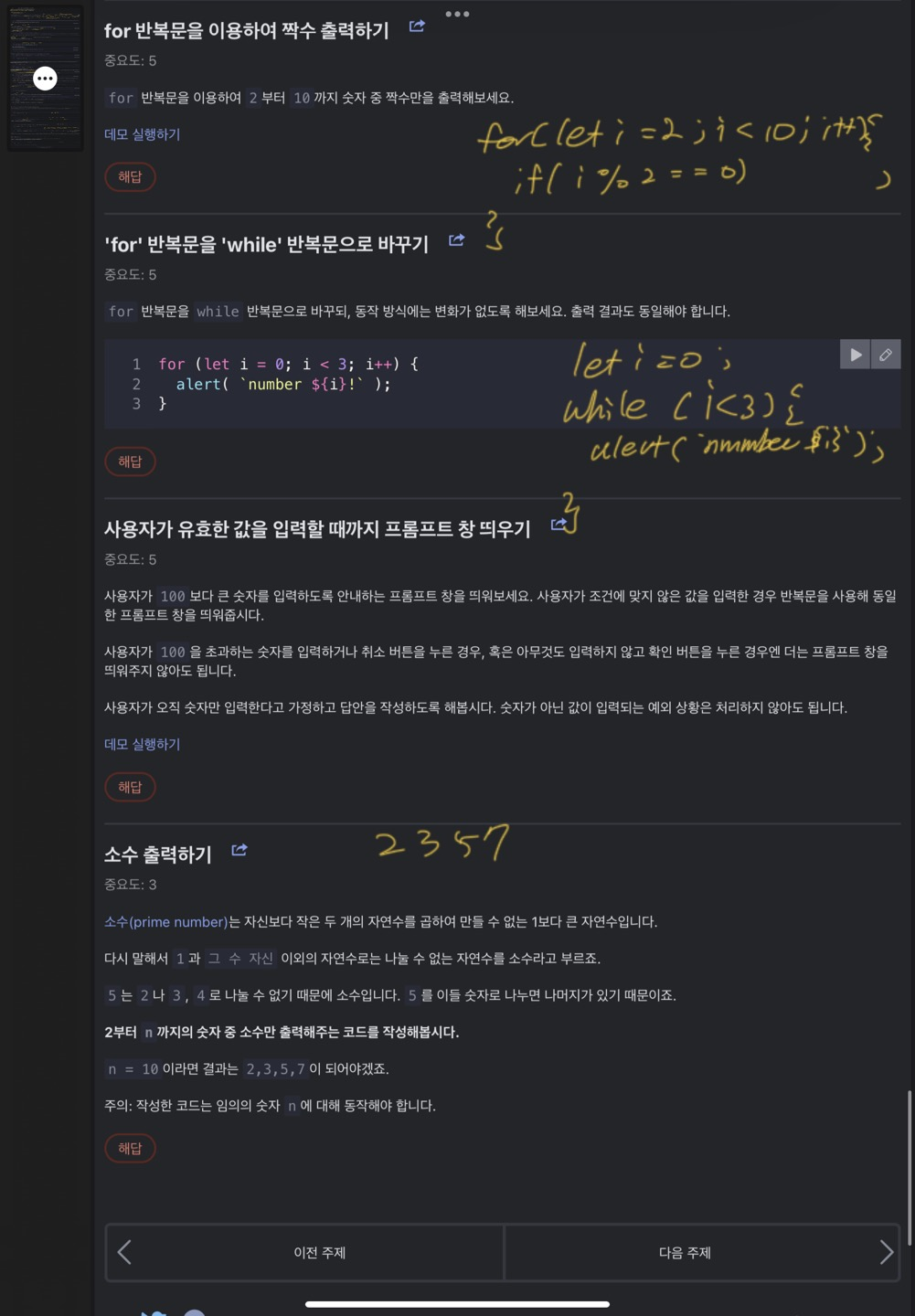
while과 for 반복문










'📁𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐢𝐧𝐠𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > JavaScript' 카테고리의 다른 글
| [JavaScript 심화] JS Study 일지 (3일차) (0) | 2023.01.20 |
|---|---|
| [JavaScript 심화] JS Study 일지 (2일차) (추가작업 요망) (2) | 2023.01.19 |
| [JavaScript] 배열 (2) (0) | 2023.01.18 |
| [JavaScript] 배열 (1) (0) | 2023.01.18 |
| [JavaScript] 클라스와 객체 (2) (0) | 2023.01.18 |

