01. 함수와 객체
함수는 특정 작업을 수행하기 위해 설계된 기능이다.
(여러 문장들이 하나의 기능을 구현하도록 구성한 것)
객체는 어떤 속성값과 행동을 가지고 있는 데이터
또다른 예로 기차역에서 승차권을 발매하는 경우.
실체인 '손님'과 동작인 '승차원 주문' 은 하나의 객체임.
실체인 '역무인'과 동작인 '승차권 발매' 도 하나의 객체임.
02. 함수와 객체 답변
Question 1.
1.해쉬 자료구조란?
키(Key)와 값(Value) 쌍으로 이루어진 데이터 구조를 말한다
2.자바스크립트 객체로 주로 하는 일이란?
객체는 데이터(프로퍼티)와 그 데이터에 관련되는 동작(메소드)을 모두 포함할 수 있기 때문에 데이터와 동작을 하나의 단위로 구조화한다.
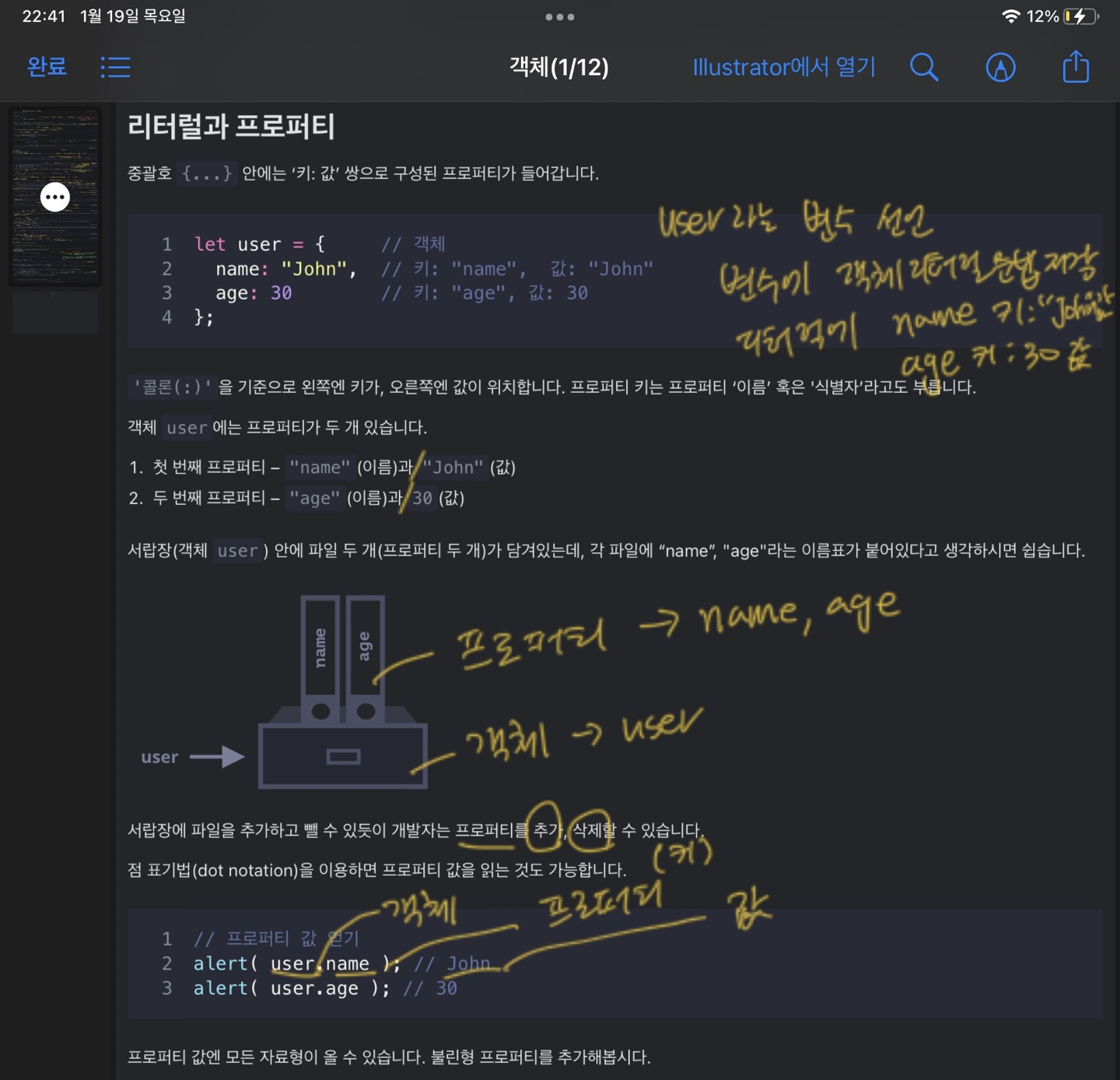
3.자바스크립트 객체의 프로퍼티란?
객체에 들어있는 목록 표라고 생각할 수 있겠다.
예를 들어 user(사용자)라는 객체가 있다면, 그 객체의 특성들이 있는데,
그것을 나눈다면 name, age, country, phonenumber..등으로 나뉠 수 있겠다.
프로퍼티에는 name, age, country 가 있다면 각 키 마다 값을 넣을 수 있다.
name : John, age : 30, country : USA 이런 식으로 값을 할당할 수 있다.
4.단순한 해쉬와 자바스크립트 객체의 차이점이란?
해시는 임의의 길이인 데이터를 고정된 길이의 데이터로 바꾸는 것
객체는 어떤 속성값과 행동을 가지고 있는 데이터
5.함수와 메서드의 차이는 무엇일까요? 가장 핵심적인 차이는 무엇이고, 왜 굳이 이렇게 구분했을까요?
객체의 프로퍼티 값이 함수인 경우를 메소드라고 부른다
프로퍼티(=요소,속성)
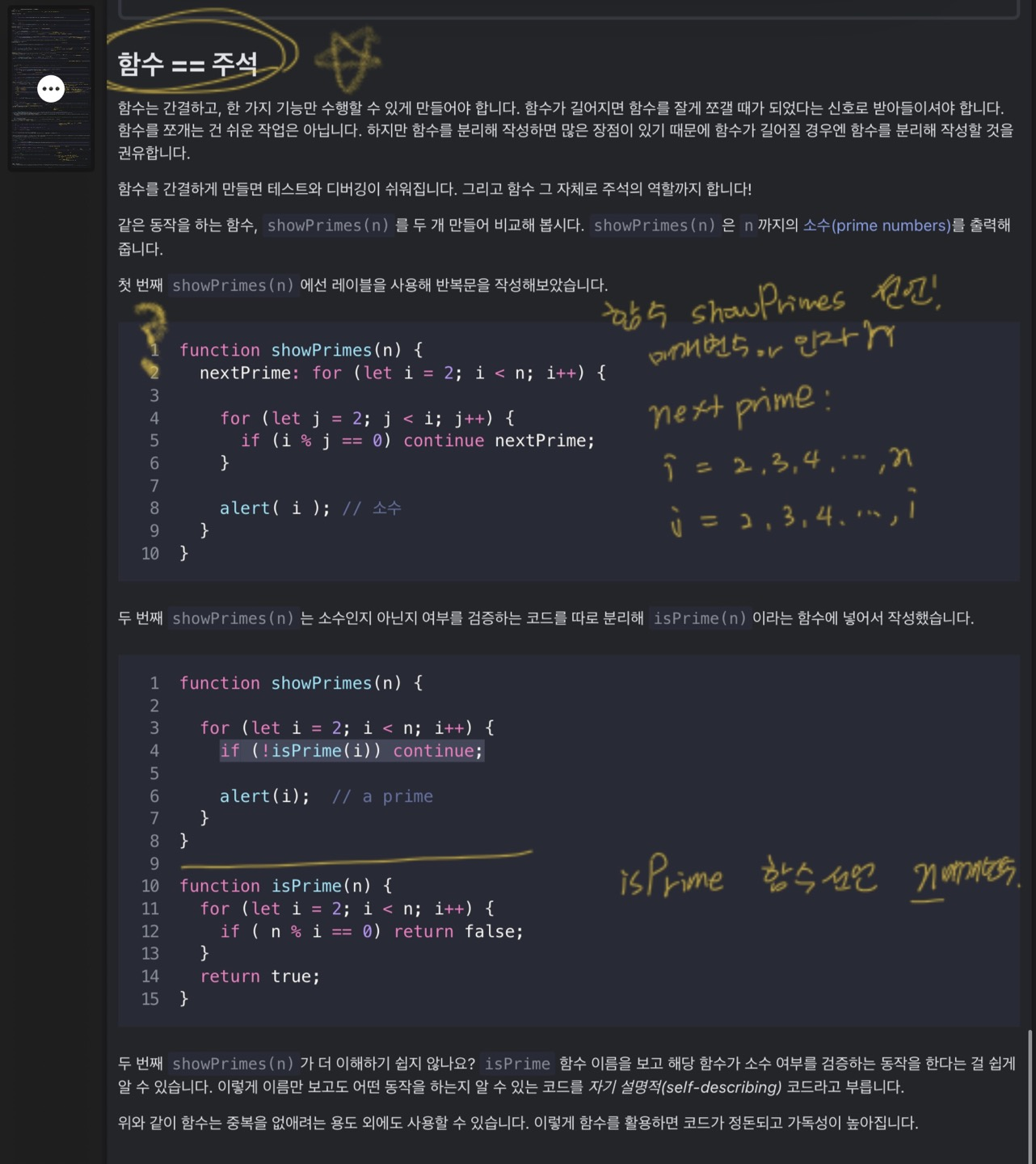
함수는 특정 작업을 수행하기 위해 설계된 기능이다. (여러 문장들이 하나의 기능을 구현하도록 구성한 것)
메서드는 객체의 프로퍼티가 함수인 경우다. (그 함수 중에서 클래스 내부에 정의한 함수를 메소드라고 부르는 것이다. 또한 메소드는 객체의 속성을 다루기 위한 행위를 정의한 것이라는 의미도 포함하고 있다.)
함수는 직접 호출할 수 있다.
메서드는 점 표기법 또는 대괄호 표기법을 사용하여 호출할 수 있습니다
즉, 독립적으로 존재하는 함수이냐, 클래스 내부에 종속되어 있느냐의 구분으로 함수와 메소드를 구분할 수 있다.
Question 2.
1.자바스크립트에서 일급객체란? 왜 그건 일급객체일까요?
특정 언어의 일급 객체란, 컴퓨터 프로그래밍 언어에서 일반적으로 다른 객체들에 적용 가능한 연산을 모두 지원하는 객체를 말한다. 자바스크립트에서는 아래의 조건들을 만족하기 때문에 일급 객체로 분류된다. 하지만, 자바스크립트에서는 특이하게 함수도 객체 취급을 하고있기 때문에 함수도 1급객체로 분류된다.
일급 객체의 조건
- 변수나 데이터 구조안에 담을 수 있다.
- 함수의 인자(파라미터)로 전달 할 수 있다.
- 함수의 반환(리턴) 값으로 전달할 수 있어야 한다.
2.다른 언어에서의 함수는 어떤 특징이 있나요?
자바스크립트의 함수는 비동기적이다. 작성된 순서대로 실행하지 않는다.
3.생성자 함수에 대해서 조금만 더 설명해줄 수 있나요?
생성자 함수 란?
- "객체"를 생성할 때 사용하는 함수
생성자 함수의 필요성?
- 여러개의 동일한 프로퍼티를 가지는 객체를 생성하기 위해서 필요
- Prototype을 이용하여 메모리 절감을 위해서도 필요
생성자 함수의 형태
- 생성자 명 : 대문자로 시작 (일반 함수와 구별을 하기 위한 관례 입니다)
- 내부의 식별자 선언(var 식별자) 없음
- 내부의 메소스 선언(var 식별자 = function (){}) 없음
- "this.프로퍼티"를 통해서 프로퍼티 명시만 가능
function <생성자 명>() { this.프로퍼티 }
생성자 함수 의 사용법
1) new 키워드를 통하영 생성자 함수를 호출
let 생성자 = new 생성자명();
예시)
function User(name, age) { this.name = name; this.age = age; } let user1 = new User('Mike', 30); let user2 = new User('Ann', 25) let user3 = new User('Tom', 20)
User(첫 글자는 대문자로) 라는 함수를 만들었고
이름과 나이를 인자로 받아서 this에 넣어주고 있음.
그리고 new 연산자를 사용하여 호출한다.
그럼 비슷한 객체 3개가 만들어 진다.
생성자 함수는 붕어빵틀이라고 생각하면 이해하기 쉽다
이름과 나이는 재료고, 재료를 가지고 붕어빵인 객체를 찍어내는것.
01. 함수 기본 문법
































02. 데이터를 다루는 다른 방식, 객체? 참조?
객체















참조에 의한 객체 복사





메서드와 this








new 연산자와 생성자 함수
3. 함수와 객체 심화 문법
코딩 테스트2
'📁𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐢𝐧𝐠𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > JavaScript' 카테고리의 다른 글
| [JavaScript 심화] JavaScript 심화 항해 12기 1주차 (0) | 2023.01.24 |
|---|---|
| [JavaScript 심화] JS Study 일지 (3일차) (0) | 2023.01.20 |
| [JavaScript 심화] JS Study 일지 (1일차) (0) | 2023.01.18 |
| [JavaScript] 배열 (2) (0) | 2023.01.18 |
| [JavaScript] 배열 (1) (0) | 2023.01.18 |


