Ajax란?
Ajax는 JQuery를 임포트한 페이지에서만 동작 가능하다.
어떠한 "URL"에서 DATA를 "GET" 하는 툴이라고 생각하는게 편하겠다.
Ajax의 기본 골격은
<script>
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function (response) {
console.log(response)
}
})
</script>
이 기본 골격의 "여기에URL을입력" 란에
http://spartacodingclub.shop/sparta_api/seoulair 해당 주소의 값을 가져와보자
<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
console.log(response)
}
})
</script>
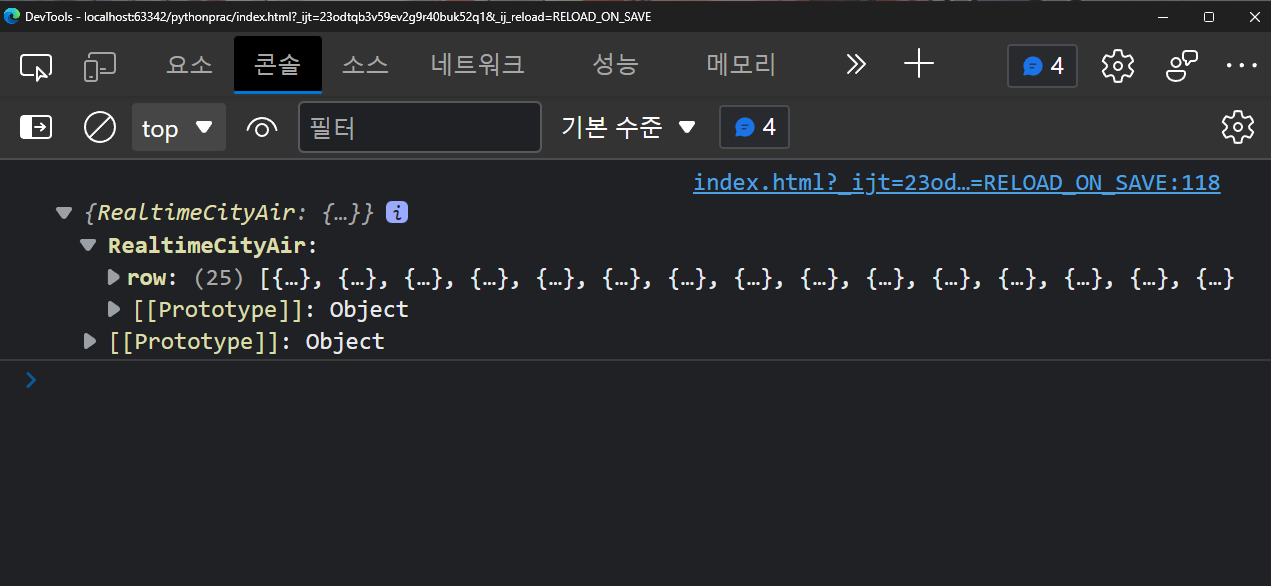
그다음 콘솔값을 확인해 보면

해당 주소의 데이터가 확인된다.
그리고
RealtimeCityAir의 row값이 나열되어있는것을 확인할 수 있다.
row: (25) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…},...]
해당 나열은 1주차 자바스크립트 훑어보기에서 배웠던 자료형 데이터의 나열이다.
즉, 딕셔너리 { } 의 리스트 [ ] 형이라고 볼 수 있다.
그렇다면 RealtimeCityAir의 row값을 가져와보자.
<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
console.log(response['RealtimeCityAir']['row'])
}
})
</script>
이제 가져오는 방법은 간단하다.
이런식으로 "해당 URL"의 ['RealtimeCityAir']의 ['row'] 값을 가져오려면 이렇게 대입하면 된다.
해당 식을 대입하고 콘솔창을 키면

이런 데이터를 콘솔창에 가져오는 것을 확인할 수 있다.
자 여기까지 이해가 되었다면 조금 더 들어가보자.
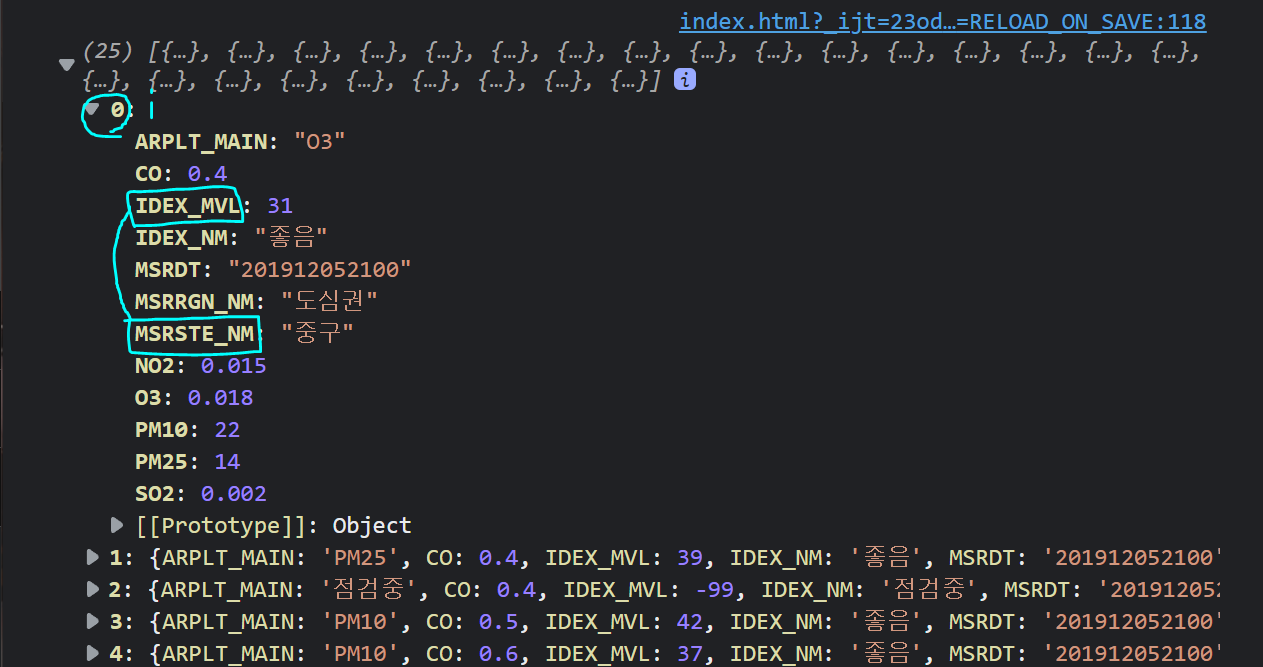
콘솔창에 나열되어 있는 데이터 ▶ 모양을 클릭하면 ▼ 아래 방향으로 된 삼각형이 되면서 세부 데이터를 확인할 수 있다.
즉, i 번째 i 는 0부터 시작한다고 가정했을때의
i번재의 데이터들을 모아놓은 딕셔너리다.

여기서 확인되는 'MSRSTE_NM' (구 이름) 데이터와 'IDEX_NM' (미세먼지 정도) 데이터만 축출해보자
<script>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name,gu_mise)
}
}
})
</script>
이렇게 let으로 row의 나열을 rows로 변수값을 준후에 for 문으로 반복문을 만들어준다.
for (let i = 0; i < rows.length; i++) {}
이 구문은 자주 나오는 코드다 딕셔너리의 리스트형에 잘 따라다닌다고 하니 눈에 익혀두자.
그 다음엔 gu_name 과 gu_mise를 지칭해주고
콘솔창에 뽑는
console.log(gu_name,gu_mise)
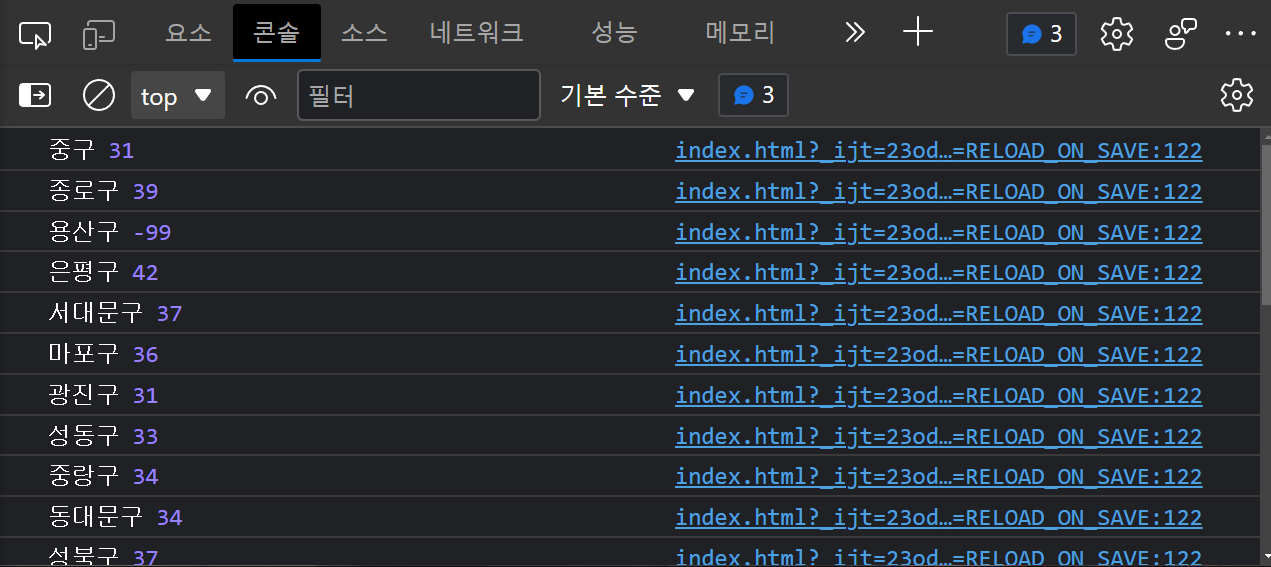
코드로 콘솔창에 출력해보자

해당 화면이 출력되었다면, 완료다.
'📁𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐢𝐧𝐠𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > Python' 카테고리의 다른 글
| [Python] 파이썬 기초공부 (2) | 2022.12.28 |
|---|---|
| [Ajax] (4) Quiz_2 (0) | 2022.12.27 |
| [Ajax] (3) Quiz_1 (0) | 2022.12.27 |
| [Ajax] (2) 연습하기 (0) | 2022.12.27 |
| [JQuery] 복습하며 정리하기 (1) (0) | 2022.12.26 |




