Before we start
시작하기에 앞서
갑자기 원시 타입과 객체 타입의 차이점에 대해서 정리하게 된 계기는 다음과 같다.
2024.02.23 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React .hook] Examples of using useMemo
[React .hook] Examples of using useMemo
jrogrammer.tistory.com
useMemo를 활용하기에 앞서 useEffect에서 의존성 주입을 해놓음에도 불구하고
의존성 주입을 하지않은 변수의 값이 변경되었는데,
리렌더링이 발생하는 문제가 생겼다.
여기서 주의할 점은 의존성 주입을 한 변수가 객체 타입 이었다.
import React, { useEffect, useMemo, useState } from 'react';
function App() {
const [number, setNumber] = useState(0);
const [isKorea, setIsKorea] = useState(true);
const location = {
country: isKorea ? '한국' : '외국',
};
useEffect(() => {
console.log('useEffect 호출');
}, [location]);
return (
<div>
<h2>하루에 몇끼 먹어요?</h2>
<input
type="number"
value={number}
onChange={(e) => {
setNumber(e.target.value);
}}
/>
<hr />
<h2>어느 나라에 있어요?</h2>
<p>나라: {location.country}</p>
<button onClick={() => setIsKorea(!isKorea)}>비행기 타자</button>
</div>
);
}
export default App;
즉, 이 코드에서는 location 이 객체 상태여서 생기는 문제다.
number의 값이 바뀌어도 useEffect가 호출되지 않아야(리렌더링이 발생하지 않아야)하는데
리렌더링이 발생하는 문제가 생겼다.
이 문제에 대해서 심층적으로 알아보고자 따로 게시글을 작성한다.
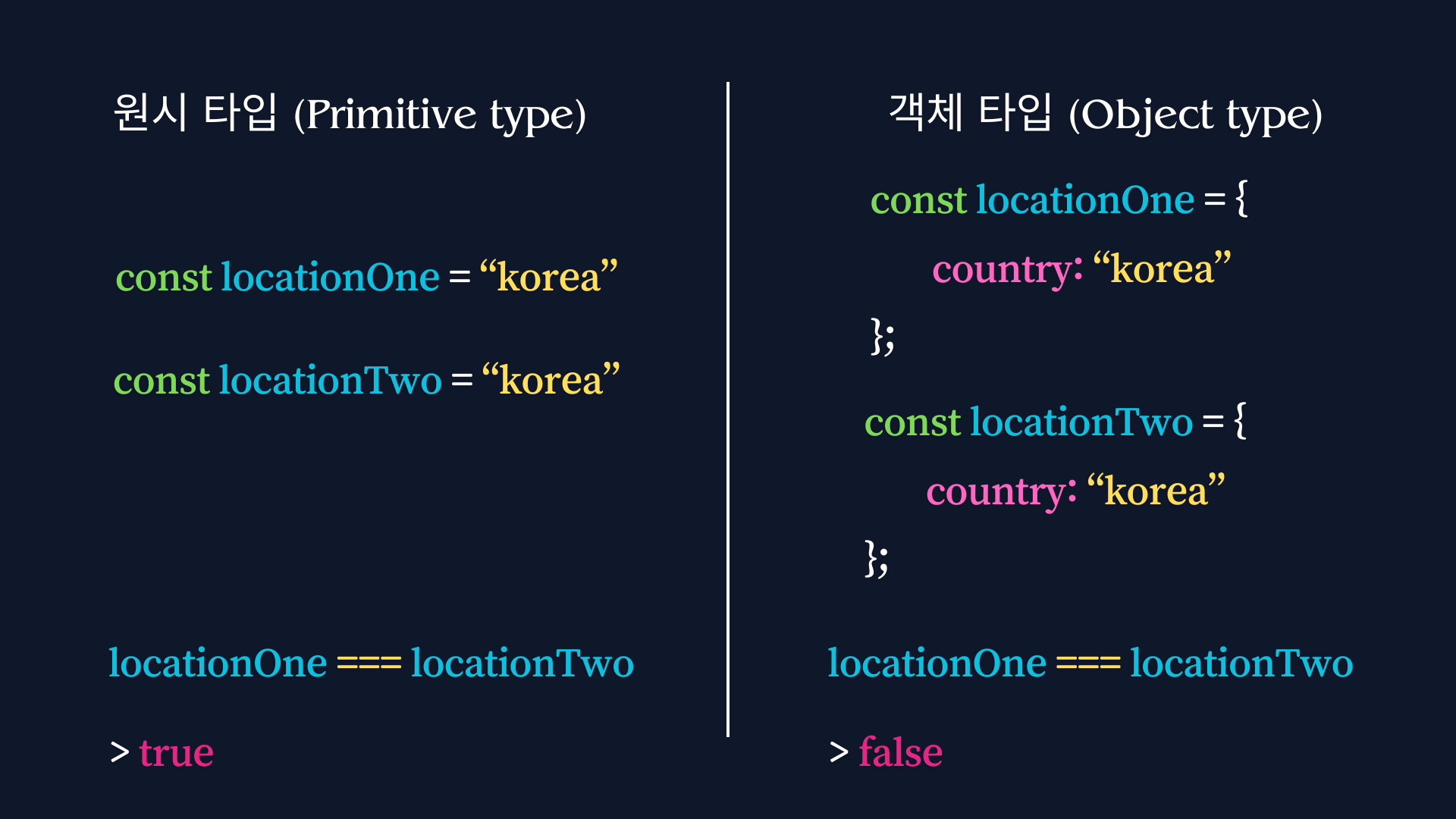
원시 타입과 객체 타입의 차이점

우선 원시타입과 객체타입은 위 그림과 같이 종류가 나뉜다.

원시 타입들은 location이라는 변수를 선언하고 값을 할당하면
상자에 바로 들어 가는데,
객체 타입들은 location이라는 변수를 선언하고 값을 할당하면
상자에 바로 들어가지지 않고,
상자에 새로운 주소값을 생성하여
그 주소에 객체 혹은 배열을 넣는형식이다.

따라서 위의 그림처럼
원시타입은
같은 주소를 가지게 된 locationOne과 locationTwo는 동일한 주소를 가지며,
=== 가 성립하게 되는데
객체타입은
locationOne과 locationTwo는 저장된 주소가 다르기 때문에
=== 가 성립하지 않게된다.
이 글을 마치며...
해당 글은 아래의 별코딩 유튜버님의 영상을 참고하여 제작하였습니다.
* 해당 저작물 관련하여 개인적으로 posting permission 받았습니다.
https://www.youtube.com/watch?v=e-CnI8Q5RY4
'📁𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐢𝐧𝐠𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > JavaScript' 카테고리의 다른 글
| [es6] 배열 기초 (0) | 2023.09.07 |
|---|---|
| [es6] var, let, const (0) | 2023.09.05 |
| [ES6] 문법 맛보기 (0) | 2023.02.07 |
| [메서드] => (Arrow함수) (0) | 2023.02.07 |
| [메서드] forEach() (0) | 2023.02.07 |

