Before we start
2024.02.18 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React .hook] What is useState ?
[React .hook] What is useState ?
Before we start 시작하기에 앞서 React의 가장 기본적인 hook중에 하나인 useState( )에 대해서 심층적으로 알아보자. What is useState ? const [state, setState] = useState(초기값); React 에서 state 생성할 때 쓰는 선언
jrogrammer.tistory.com
2024.02.17 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React .hook] What is useEffect ?
[React .hook] What is useEffect ?
Before we start 들어가기에 앞서 이미 많이 사용해 본 경험이 있는 가장 대표적인 React hook중에 하나인 useEffect에 대해서 심층적으로 알아볼까 한다. A suitable situation for using 'useEffect' 1. Mount 될때 특정
jrogrammer.tistory.com
위에서 보여지는 useState와 useEffect를 사용하는 것에 있어서 익숙하고 자연스러워졌다면
성능 최적화를 할 수 있는 순수 리액트 훅인
useMemo & useCallback이 있다,
이중에서 useMemo를 알아볼까 한다.
What is useMemo ?
컴포넌트의 성능을 끌어올려 줄 수도(?) 있는 순수 React hook이다.
방금 내가 "끌어올려 줄 수도" 라고 말한 이유가 있다.
맞다.
useMemo를 남발하면, 사용하는 Component의 성능이 오히려 역효과로
무거워질 수 있기에 남발하지 않는것이 좋다.
그렇다면, 어떻게 효율적으로 알맞게 사용하는건지 알아보자.
How useMemo works.
useMemo에서 Memo 즉 Memoization이다.

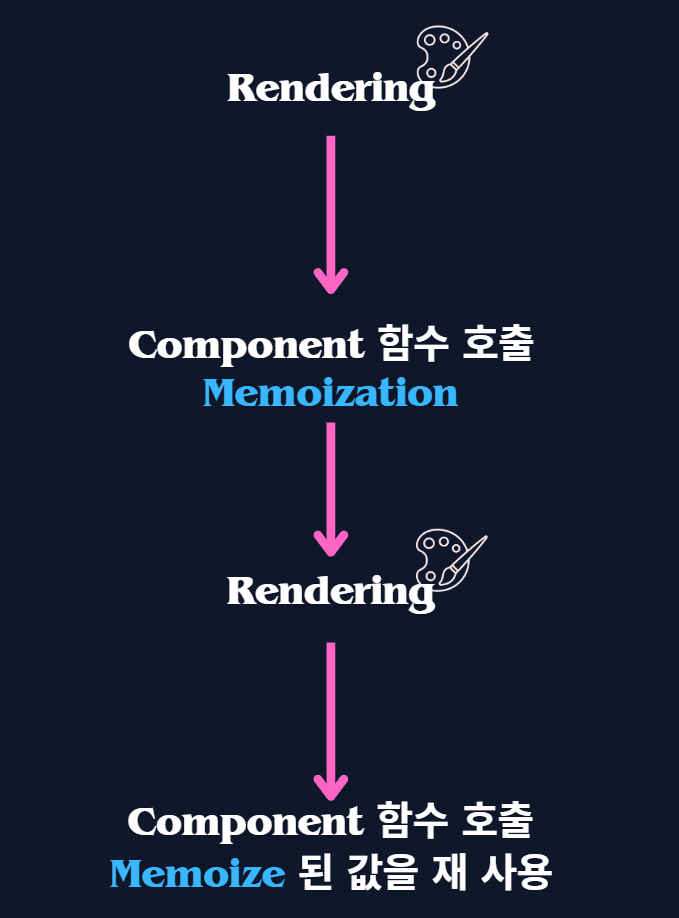
해당 그림에서 처럼
자주 필요한 값 value를 한번만 계산을 해서
caching을 해두고 필요할때만
cache에서 그 값을 꺼내어 쓰는 방법이다.
근데 여기서 캐싱을 하는데 있어서
" 왜 컴포넌트의 성능이 좋아지냐? "
라는 궁금증이 생길수도 있다.
React의 컴포넌트는 함수형으로 되어있다.
그 말인 즉슨,

무거운 작업을 하는 function 함수가 있다면
그 함수는 Rendering (렌더링)이 될때 마다
함수가 호출이되어 값을 도출해내는 과정을 겪어야하고,
모든 내부 변수가 초기화가 되는 상황이 만들어진다.
즉, 필요없는 과정을 힘들게 여러번 겪어야 하는 상황이 만들어짐으로써,
Component가 무거워지고 성능이 저하된다는 것이다.
만약, useMemo 훅을 사용하여 함수의 결과값을 memoize 한다면?

위의 그림과 같이 Rendering 되면서 Component 함수가 호출이 될때
불필요했던 함수를 useMemo로 Caching 하면서 Memoization 한다.
그리고 다시 Rendering 되면서 Component 함수가 호출이 되고,
Memoize 되었던 Data Value를 Cache로 가져와 사용한다.
How to use useMemo ?
const value = useMemo(() => {
return calculate();
}, [item]);
useMemo는
두개의 인자를 받는다.
어찌보면 useEffect와 비슷한 것 같다.
첫번째 인자로는 callback함수를, 두번째 인자로는 dependency array를 받는다.
callback함수에서 return된 값은 value 값이 되어지고
dependency array에 있던 인자들의 값이 변경되었을 때만 useMemo가 동작을 하게끔 되어있다.
Examples of using useMemo
2024.02.23 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React .hook] Examples of using useMemo
[React .hook] Examples of using useMemo
jrogrammer.tistory.com
이 글을 마치며...
해당 글은 아래의 별코딩 유튜버님의 영상을 참고하여 제작하였습니다.
* 해당 저작물 관련하여 개인적으로 posting permission 받았습니다.
https://www.youtube.com/watch?v=e-CnI8Q5RY4
'📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭 > React.js' 카테고리의 다른 글
| [React .hook] What is useCallback ? (0) | 2024.02.24 |
|---|---|
| [React .hook] Examples of using useMemo (1) | 2024.02.23 |
| [React .hook] How to use useReducer ? (0) | 2024.02.21 |
| [React .hook] What is useReducer ? (0) | 2024.02.21 |
| [React .library] How to use Redux ? (0) | 2024.02.20 |




