Before we start
2024.02.15 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React] React's State Management
[React] React's State Management
- React 상태 관리 useState Hook 함수형 컴포넌트에서 상태를 관리하는 가장 기본적인 방법. 컴포넌트 내에서 간단한 상태를 다룰 때 사용됩니다. import React, { useState } from 'react'; function ExampleComponent()
jrogrammer.tistory.com
해당 게시글에서 간략하게나마 소개했던 useContext()를 오늘은 심층적으로 알아보고자 한다.
What is useContext ?
React의 Context API와 함께 사용되며, 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 유용하게 활용된다.
보통 React 애플리케이션에서 데이터는 상위 컴포넌트에서 하위 컴포넌트로 props를 통해 전달되는데,
애플리케이션의 규모가 커지면 번거로워질 수 있다.
이런 경우에는 Context API를 사용하여
상위 컴포넌트에서 전역으로 데이터를 관리하고,
useContext 훅을 활용하여 해당 데이터를 하위 컴포넌트에서 손쉽게 사용할 수 있다.
Why we must use useContext ?
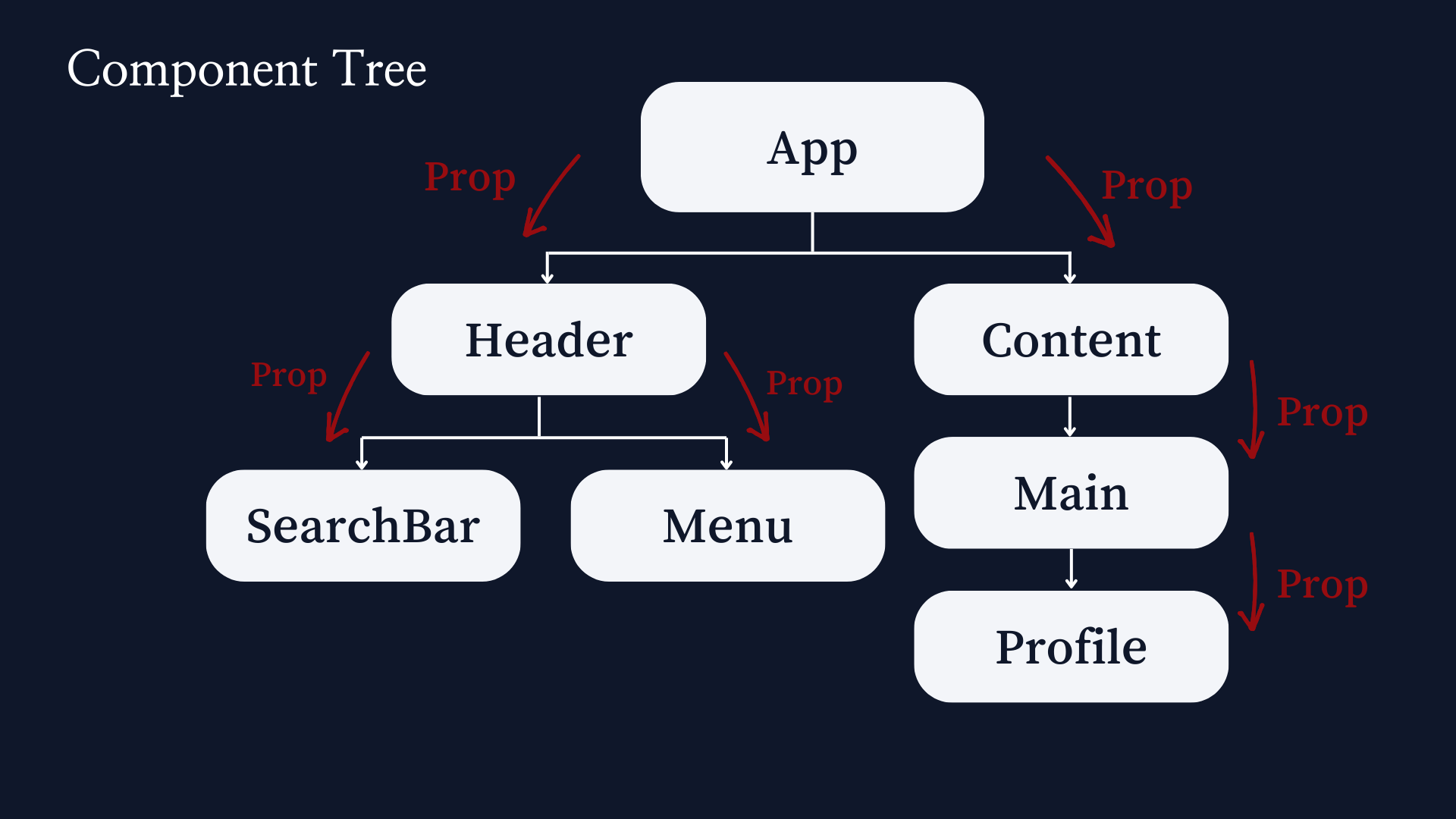
React 에서 일반적으로 Prop들을 전달할때

위의 그림처럼 React에서 컴포넌트에게 Prop들을 전달할때는 단방향으로 전달만 가능하다.
즉, 일반적인 방법으로는 양뱡향 데이터 바인딩이 불가능하다는 얘기다.
useContext를 사용하여 Prop을 전달할 때

Context API는 위의 그림처럼 여러가지의 데이터들을 전역적으로 공유할 수 있게 해준다.
즉, 꼭 부모에서 자식에게 전달해주는 형태로 Prop들을 전달하지 않아도 데이터들을 받고 사용할 수 있다.

만약 Context API를 사용하지 않고 부모에게서 자식으로 Prop을 넘겨주는 상황이라면
위의 그림처럼 빨간 컴포넌트들을 불필요한 Prop들을 전달받아야하는 상황이 만들어진다.
But 남용은 금물
Context API는 꼭 필요할 때만 사용하는것이 적절하다.
● Context를 사용하면 컴포넌트를 재사용하기 어려워질 수 있다.
● Prop drilling 을 피하기 위한 목적이라면 Component Composition (컴포넌트 합성)을 먼저 고려해보자.
How to use useContext ?
2024.02.19 - [📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭/React.js] - [React .hook] How to use useContext ?
[React .hook] How to use useContext ?
jrogrammer.tistory.com
해당 게시글에 정리해 놓았다.
이 글을 마치며...
해당 글은 아래의 별코딩 유튜버님의 영상을 참고하여 제작하였습니다.
* 해당 저작물 관련하여 개인적으로 posting permission 받았습니다.
https://www.youtube.com/watch?v=LwvXVEHS638
'📁 𝐫𝐮𝐧𝐭𝐢𝐦𝐞𝐄𝐧𝐯𝐢𝐫𝐨𝐧𝐦𝐞𝐧𝐭 > React.js' 카테고리의 다른 글
| [React .library] what is Redux ? (0) | 2024.02.20 |
|---|---|
| [React .hook] How to use useContext ? (0) | 2024.02.19 |
| [React .hook] What is useState ? (0) | 2024.02.18 |
| [React .hook] What is useEffect ? (0) | 2024.02.17 |
| [React .hook] Why must we use 'useId( )'? (0) | 2024.02.16 |




