POST 연습(주문 저장)
우리가 구현해야 하는 기능은 딱 두가지
- 주문하는것
- 주문을 보여주는것
주문하기는 클릭하면 되는 것
주문 보여주기는 로딩이 완료되면 아래에 붙어야하는것
우선 주문하기 부터 해보자
주문하기 만들기
주문하기 버튼 가상 실행해보기
전 게시글에서 만들었던 뼈대를 통해서 만들어보자

해당 주문하기 버튼을 누르면 기능이 구현되야 하니
HTML 파일(index.html)에서 <button>주문하기</button>을 찾아보자
이미 save_order()이라는 지명이 되어있다.
그럼 save_order()를 찾아보자

POST 방식의 AJAX 코드가 이미 들어가 있다.
mars 라는 카테고리에 '데이터전송'이라는게 sample_give 라는 항목에 전송이되어서 성공하면,

msg가 알림창에 뜨게끔 설정되어있다.
그럼 항목을 우선 바꿔줘야하지 않겠나?
우선 항목 바꿔주기 전에 잘 실행되는지 실행시켜보자

실행시켜주니 실행완료창이뜬다.
주문하기 버튼을 누르면

이와 같은 '데이터전송' 이라는 msg가 실행창에 찍혀서 나온다.
연결이 잘 되었다.
그럼 이제 서버쪽을 만들어보자!
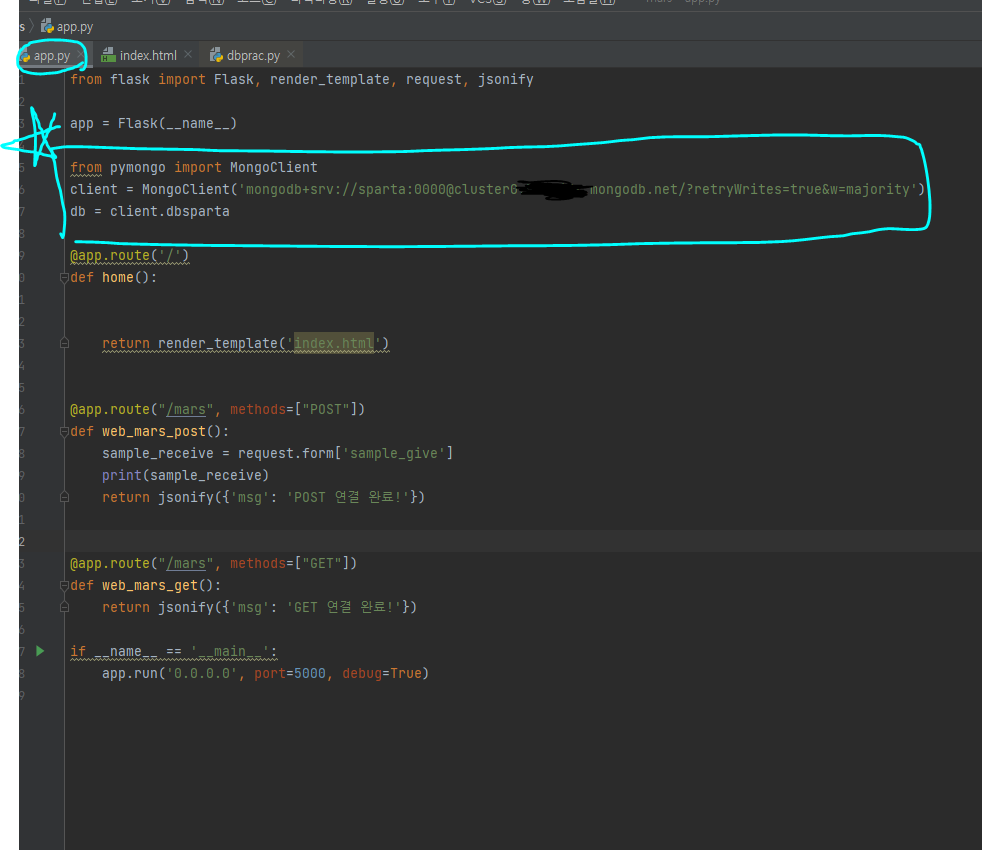
pymongo로 가는 서버 만들어보기
서버쪽은 name, address, size를 받을거다

그럼 어디서 작업을 하지?
POST 요청 API에서 해주면 되지!
참조
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
return jsonify({'msg': 'POST 연결 완료!'})
이런식으로 만들어 준다.
경로 설정이다.
풀어 설명하자면
name_give 라는 파일을 받아서 name_receive로 줘라
address_give 라는 파일을 받아서 address_receive로 줘라
size_give 라는 파일을 받아서 size_receive로 줘라
그렇다면 이걸 그대로
name :
address :
size :
이런식으로 이걸 MongoDB에 저장 해 줘야 되는데?
저장하는 코드?
참조
# 저장 - 예시
doc = {'name':'bobby','age':21}
db.users.insert_one(doc)
이 코드 기억 나는가?
해당 코드를 기입해주자
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
# 저장 - 예시
doc = {
'name' : name_receive,
'address' : address_receive,
'size' : size_receive
}
db.mars.insert_one(doc)
return jsonify({'msg': '주문완료!'})
자 그러면 이제 서버(백엔드) 쪽은 끝난거다.
이제는 프론트 엔드쪽 요청하는 쪽을 해야된다.
요청하는 쪽 일단 AJAX 코드를 말하는 것 같다
해당 post 요청 확인 AJAX 코드를 확인해 보자
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
데이터를 전송하는데
sample_give 에서
data: {
name_recieve : name,
address_recieve : address,
size_recieve : size
},
형태로 바꿔주면 되겠다.
근데 name, address, size 에 값을 줘야한다.
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: {
name_recieve : name,
address_recieve : address,
size_recieve : size
},
success: function (response) {
alert(response['msg'])
}
});
}
let 구문으로 해당 name, address, size를 지칭해주면 된다.
그러고 마지막으로 해당 주문하기가 완료되면 새로고침 해줘야 되지 않나?
이코드만 넣어주자
window.location.reload()
하고 파이참 실행
그 다음에 localhost:5000 창으로 가서 새로고침 눌러보자
누르고 이름, 주소, 평수 누른 후 주문하기!

주문 완료! 라는 창이뜨고 이창도 떴다.
MongoDB로 가보자

성공적으로 데이터가 입력된것을 알 수가 있다.
'📁𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐢𝐧𝐠𝐋𝐚𝐧𝐠𝐮𝐚𝐠𝐞 > Python' 카테고리의 다른 글
| [Flask] 스파르타피디아 (1) 프로젝트 세팅 (0) | 2022.12.31 |
|---|---|
| [Flask] 화성땅 공동구매 (4) GET 연습(주문 보여주기) (2) | 2022.12.31 |
| [Flask] 화성땅 공동구매 (2) 뼈대 준비하기 (1) | 2022.12.31 |
| [Flask] 화성땅 공동구매 (1) 프로젝트 세팅 (0) | 2022.12.31 |
| [Flask] API 만들기 (0) | 2022.12.31 |




